Add styling options to the Scheduler Editor
This page explains how to add styling options to the Scheduler Editor so organizers can modify the visual elements of their Scheduling Pages.
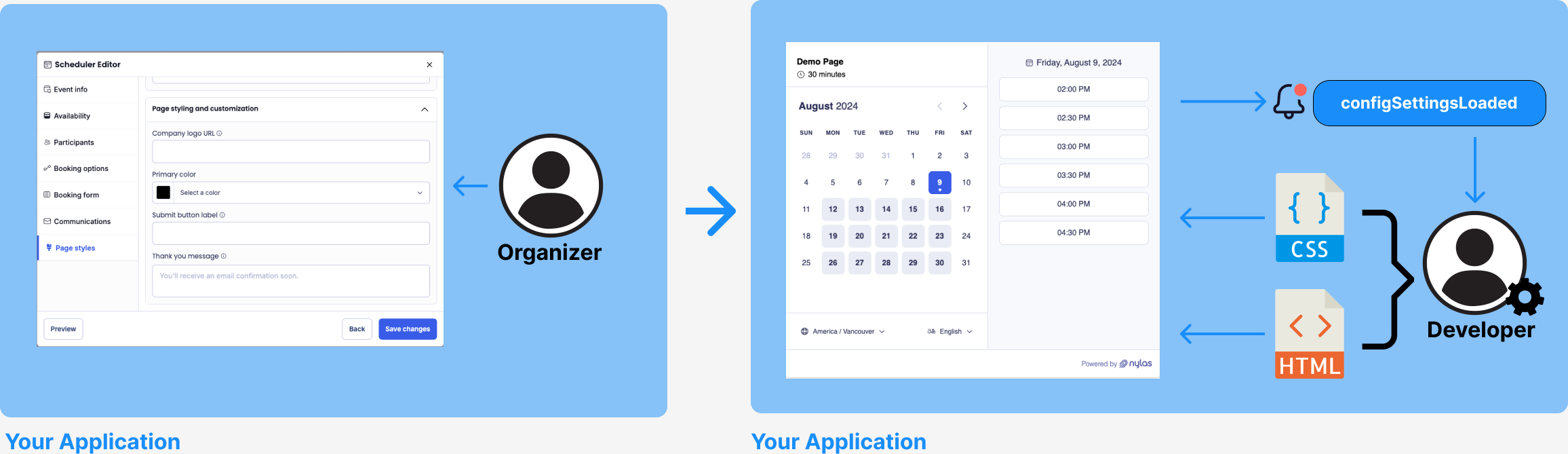
How Scheduling Page styling works
A configuration can include the appearance object that accepts any key/value pairs for passing CSS properties, label changes, and other customizations. When an organizer configures appearance settings in the Scheduler Editor, or when you make a Create Configuration request or an Update Configuration request with the appearance object, Nylas updates the appearance object as returned from the UI settings endpoint and emits the configSettingsLoaded event. You can add the eventOverrides property to the Scheduling Component to listen for the configSettingsLoaded event and apply the settings to the Scheduling Component.

Add styling options to the Scheduler Editor
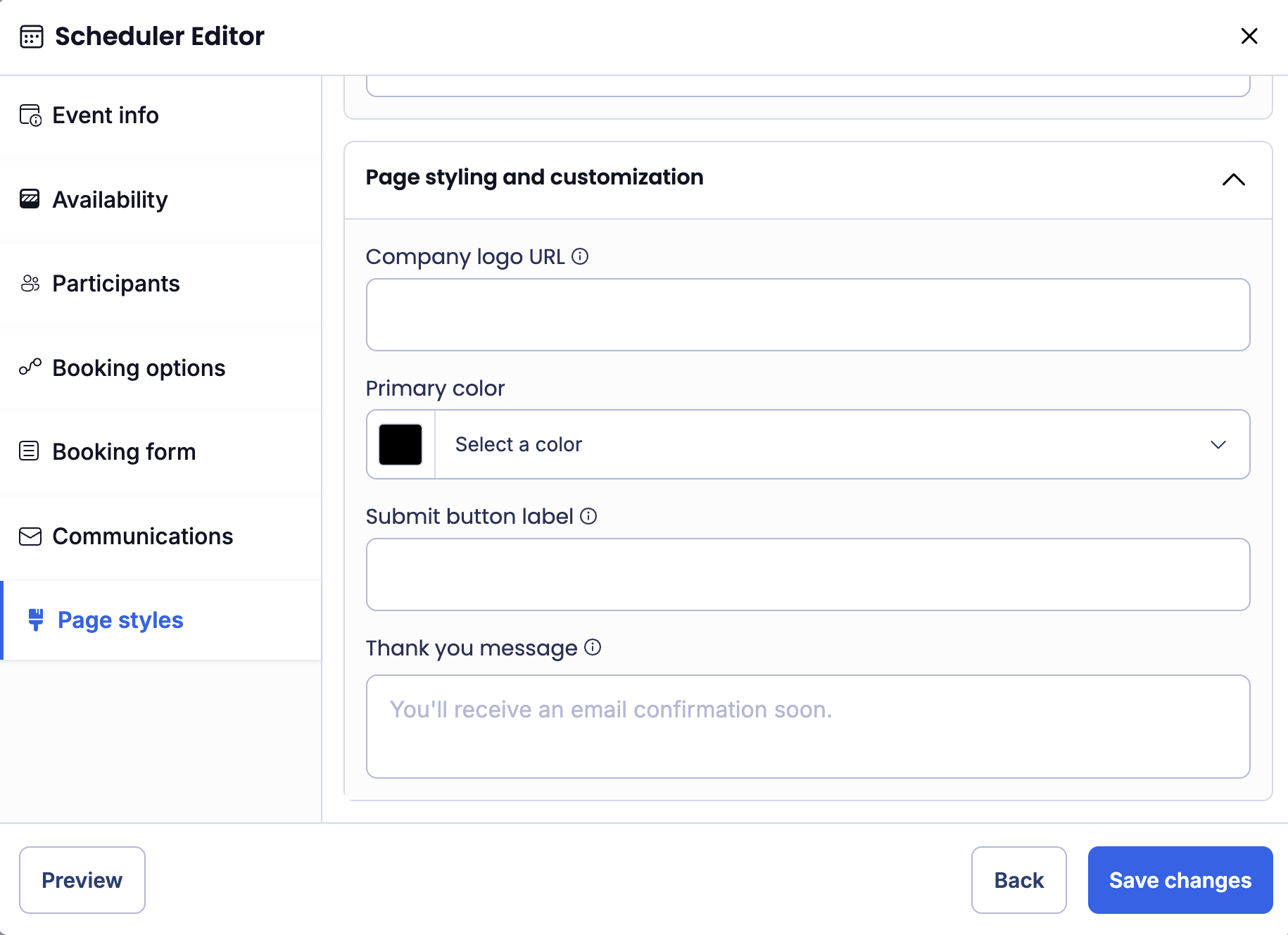
By default, the Scheduler Editor includes the Page styles tab where organizers modify the following elements:
- Page URL: A URL slug for the Scheduling Page.
- Page name: The Scheduling Page name displayed in the top-left corner of the calendar view. If not set, Scheduler displays the organizer's user name.
You can use the nylas-page-styling component to include additional styling options in the Page styles tab. To use this component, you need to pass a custom-page-style-inputs slot to the Scheduler Editor component, including the input fields you want to display. The nylas-page-styling component automatically updates the appearance object whenever the input fields are changed.
Scheduler supports the following input components:
input-component: A field that accepts text, email, or phone number values.checkbox-component: A checkbox.input-color-picker: A color picker.input-image-url: A field that accepts an image URL.radio-button-group: A radio button.select-dropdown: A dropdown list.textarea-component: A multiline text field.
You should set the name attribute of each input field to match the key in the appearance object. For example, if the appearance object has a company_logo_url key, you need to set "name=company_logo_url" in the input component.
Styling options for hosted Scheduling Pages
Nylas includes pre-defined keys for the appearance object that you can use for Nylas-hosted Scheduling Pages.
"appearance": {
"company_logo_url": "string",
"color": "string",
"submit_button_label": "string",
"thank_you_message": "string"
} - Company logo URL (
company_logo_url): The URL of the company logo displayed on the Scheduling Page. If not set, Scheduler displays the Nylas logo. - Primary color (
color): The primary color of the Scheduling Page. - Submit button label (
submit_button_label): The custom text label for the Submit button. - Thank you message (
thank_you_message): The custom thank you message on the confirmation page.
The following examples add Company logo URL, Primary color, Submit button label, and Thank you message options to the Scheduler Editor:
<script>
import { defineCustomElement } from "https://cdn.jsdelivr.net/npm/@nylas/web-elements@latest/dist/cdn/nylas-scheduler-editor/nylas-scheduler-editor.es.js";
import { defineCustomElement as inputColorPicker } from "https://cdn.jsdelivr.net/npm/@nylas/web-elements@latest/dist/cdn/input-color-picker/input-color-picker.es.js";
defineCustomElement();
inputColorPicker();
</script>
<nylas-scheduler-editor>
<div slot="custom-page-style-inputs">
<label>Company logo URL</label>
<input-image-url name="company_logo_url"></input-image-url>
<label>Primary color</label>
<input-color-picker name="color"></input-color-picker>
<label>Submit button label</label>
<input-component name="submit_button_label" type="text"></input-component>
<label>Thank you message</label>
<text-area-component name="thank_you_message" placeholder="You'll receive an email confirmation soon.">
</text-area-component>
</div>
</nylas-scheduler-editor> <NylasSchedulerEditor>
<div slot="custom-page-style-inputs">
<div>
<label>Company logo URL</label>
<InputImageUrl name="company_logo_url" />
</div>
<div>
<label>Primary color</label>
<div className="color-picker-container">
<InputColorPicker name="color" />
</div>
</div>
<div>
<label>Submit button label</label>
<div>
<InputComponent name="submit_button_label" type="text" />
</div>
</div>
<div>
<label>Thank you message</label>
<div>
<TextareaComponent name="thank_you_message" placeholder="You'll receive an email confirmation soon." maxLength={500} />
</div>
</div>
</div>
</NylasSchedulerEditor> 
Listen for configSettingsLoaded and apply settings
Next, you add the eventOverride property to the Scheduling Component to listen for the configSettingsLoaded event and apply the settings as desired.
Example: Company logo URL
If the company_logo_url value is valid, Scheduler displays the company logo in the Scheduling Page header.
<body>
<img id="logo" src="" />
<nylas-scheduling />
<script type="module">
const nylasScheduling = document.querySelector('nylas-scheduling');
const img = document.getElementById('logo');
nylasScheduling.eventOverrides = {
configSettingsLoaded: async (event, connector) => {
const { settings } = event.detail;
const { company_logo_url } = settings.data.appearance;
img.src = company_logo_url;
}
};
</script>
</body> const [appearance, setAppearance] = useState({});
<img
src={appearance.company_logo_url}
alt={appearance?.company_name ?? "Company Logo"}
/>
<NylasScheduling
themeConfig={themeConfig}
eventOverrides={{
configSettingsLoaded: async (event, connector) => {
const { settings } = event.detail;
if (!settings.data.appearance) {
setAppearance({});
return;
}
setAppearance(settings.data.appearance);
}
}}
...
/> Example: Primary color
The color value is a hexadecimal color code, replacing --nylas-primary and --nylas-base-500 in the themeConfig property. The colorDark10 and colorDark20 values are slightly darker variants of the provided color that replace --nylas-base-600 and --nylas-base-700. The values are stored in a state value and passed to the Scheduling Component through the themeConfig property.
<body>
<nylas-scheduling />
<script type="module">
const nylasScheduling = document.querySelector('nylas-scheduling');
nylasScheduling.eventOverrides = {
configSettingsLoaded: async (event, connector) => {
const { settings } = event.detail;
if (!settings.data.appearance) {
nylasScheduling.themeConfig = {};
return;
}
const { color } = settings.data.appearance;
if (color) {
const colorDark10 = '#colorDark10'; // Adjust color to be 10% darker
const colorDark20 = '#colorDark20'; // Adjust color to be 20% darker
nylasScheduling.themeConfig = {
"--nylas-primary": color,
"--nylas-base-500": color,
"--nylas-base-600": colorDark10,
"--nylas-base-700": colorDark20,
};
}
}
};
</script>
</body> const [themeConfig, setThemeConfig] = useState({});
<NylasScheduling
themeConfig={themeConfig}
eventOverrides={{
configSettingsLoaded: async (event, connector) => {
const { settings } = event.detail;
if (!settings.data.appearance) {
setThemeConfig({});
return;
}
const { color } = settings.data.appearance;
if (color) {
const colorDark10 = '#colorDark10'; // Adjust color to be 10% darker
const colorDark20 = '#colorDark20'; // Adjust color to be 20% darker
setThemeConfig({
"--nylas-primary": color,
"--nylas-base-500": color,
"--nylas-base-600": colorDark10,
"--nylas-base-700": colorDark20,
});
}
}
}}
...
/> Example: Submit button label and Thank you message
submit_button_label overwrites the bookNowButton value and thank_you_message overwrites the bookingConfirmedDescription value.
📝 Note: Nylas doesn't translate custom text. See Scheduler localization.
<body>
<nylas-scheduling />
<script type="module">
const nylasScheduling = document.querySelector('nylas-scheduling');
const LANGUAGE_CODES = ["en", "es", "fr", "de", "sv", "zhcn", "ja", "nl"];
nylasScheduling.eventOverrides = {
configSettingsLoaded: async (event, connector) => {
const { settings } = event.detail;
const { submit_button_label, thank_you_message } = settings.data.appearance;
const overrides = {
bookNowButton: submit_button_label,
bookingConfirmedDescription: thank_you_message,
};
const localizationObj = LANGUAGE_CODES.reduce((acc, code: string) => {
acc[code] = overrides;
return acc;
}, {});
nylasScheduling.localization = localizationObj;
}
};
</script>
</body> const LANGUAGE_CODES = ["en", "es", "fr", "de", "sv", "zhcn", "ja", "nl"];
const [localizationOverrides, setLocalizationOverrides] = useState({});
<NylasScheduling
themeConfig={themeConfig}
eventOverrides={{
configSettingsLoaded: async (event, connector) => {
const { settings } = event.detail;
if (!settings.data.appearance) {
setAppearance({});
return;
}
const { submit_button_label, thank_you_message } = settings.data.appearance;
const overrides = {
bookNowButton: submit_button_label,
bookingConfirmedDescription: thank_you_message,
};
const localizationObj = LANGUAGE_CODES.reduce((acc, code: string) => {
acc[code] = overrides;
return acc;
}, {});
setLocalizationOverrides(localizationObj);
}
}}
...
/>