Scheduler Quickstart guide: set up Scheduler
Welcome to Nylas! 👋 We’re happy you’re here.
In this guide, you'll build a sample web application that allows you to host the Scheduler Editor and Scheduling Pages. Using the application, you'll create your first Scheduling Page.
If you want to see the complete code for this Quickstart guide, you can find it on GitHub: Web component (HTML) or React.

Before you begin
For this Quickstart guide, we'll use the Node environment to create our frontend application, and run it locally. If you prefer to work with a different coding language, you can use any environment or framework that lets you run the front end application locally.
Be sure to have the following ready before you begin:
- The Node development environment installed- The minimum required Node version is
v18.0.0. To check the Node version, runnode -vin your terminal.
Set up your Nylas account
This section is all about what we need to do before we start coding.
- Create a Nylas account - Nylas offers a free Sandbox account where you can prototype and test the Nylas APIs. Sign up to create a Nylas account.
- Get your application credentials - To use the Nylas API, you need your Nylas application’s client ID, which you can get from the Dashboard. You'll save these credentials in your code environment as
NYLAS_CLIENT_ID. You can find your Nylas client ID on the Dashboard Overview page:
Bootstrap your app
This section walks you through setting up a basic local project to serve a front-end application. Nothing here is Nylas-specific - we’re just getting the server scaffold ready.
Create a new local project
First, create a new local project for testing in a new directory called /nylas-scheduler. There are two ways to add a custom Scheduler: using Web components (HTML) or React. Pick one of these paths as you complete the rest of the Quickstart guide. Start by copying and pasting the commands below directly into your terminal or command line tool.
mkdir nylas-scheduler/
cd nylas-scheduler/
touch index.html
touch scheduler-editor.html npm create vite@latest nylas-scheduler
# -> When prompted, choose the "React" template
# -> When prompted, choose the "TypeScript" language
cd nylas-scheduler/
npm install react-router-dom # Needed for routing
npm install @nylas/react@latest # Install the Nylas React components
# Quick verify: you should now have a `public/`, `src/`, and `node_modules/` folder inside the `nylas-scheduler` folder. Set up user auth using Nylas
This explains how to configure Nylas' Hosted authentication to authenticate users in your app.
Register callback URI
Next, register a callback URI with Nylas. This is where Nylas redirects the user when they complete authentication.
For this walkthrough, the URI includes localhost because we're using a local development environment. The default port is 3000.
⚠️ You might need to use a different port number. You should use the conventional port that your chosen language and framework uses.
- In your Sandbox application, click Hosted Authentication in the left navigation, and click Callback URIs.
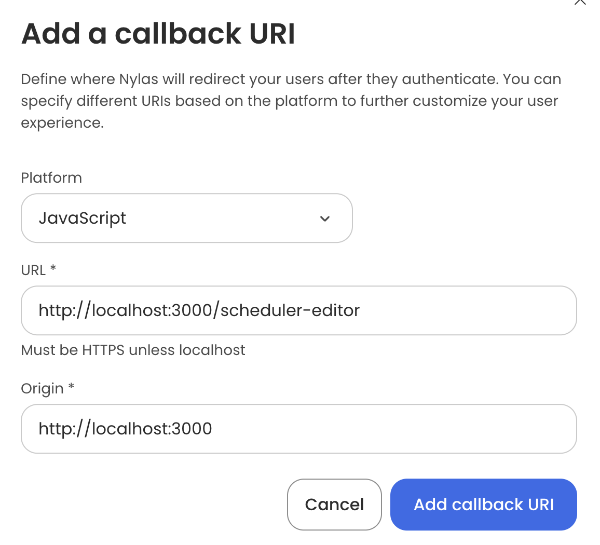
- Click Add a callback URI, and enter your application's callback URI.
- Select the JavaScript platform.
- For URL, enter
http://localhost:<PORT>/scheduler-editor. - For Origin, enter
http://localhost:<PORT>. - Click Add callback URI.

The URL endpoints can be anything you want. However, they must match the callback URI and port in your application when you configure the Scheduler Editor Component.
Set up the Scheduler Editor and Scheduling Components
✨ The complete code for this Quickstart guide is available on GitHub. You can clone the repo and run the app to see it in action for as a Web component (HTML) or in React.
This section is the fun part! Now that you've set up user authentication, you can use the Nylas Scheduler Editor to create a Scheduling Page.
There are lots of options and data properties to play around with. You'll see a few in the following examples, and you can visit the Scheduler UI Components reference documentation to learn more.
In this section, you'll learn how to...
- Include the Nylas Scheduler Editor and Scheduling scripts in your app.
- Start a local development sever.
Include the Nylas Scheduler Editor and Scheduling scripts in your app
To use the Scheduler UI Components, you need to include the Scheduler Editor and Scheduling scripts in your app. The files that you need to update vary depending on whether you're building with HTML/Vanilla JS or React.
| Type | UI Component | Files |
|---|---|---|
| HTML/Vanilla JS | Scheduler Editor | scheduler-editor.html |
| Scheduling | index.html |
|
| React | Scheduler Editor | App.tsx, index.css |
| Scheduling | App.tsx, App.css |
The following examples add the Nylas Scheduler Editor and Scheduling scripts in your app.
⚠️ Make sure to replace the NYLAS_CLIENT_ID with the value you copied from the Dashboard in the Get your application credentials step.
<!-- scheduler-editor.html -->
<!DOCTYPE html>
<html class="h-full bg-white" lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Nylas Scheduler Editor Component</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@100..900&display=swap" rel="stylesheet" />
<script src="https://cdn.tailwindcss.com"></script>
<style type="text/css">
body {
font-family: "Inter", sans-serif;
}
</style>
</head>
<body class="h-full">
<div class="grid h-full place-items-center">
<!-- Add the Nylas Scheduler Editor component -->
<nylas-scheduler-editor />
</div>
<!-- Configure the Nylas Scheduler Editor component -->
<script type="module">
import { defineCustomElement } from "https://cdn.jsdelivr.net/npm/@nylas/web-elements@latest/dist/cdn/nylas-scheduler-editor/nylas-scheduler-editor.es.js";
defineCustomElement();
const schedulerEditor = document.querySelector("nylas-scheduler-editor");
schedulerEditor.schedulerPreviewLink = `${window.location.origin}/?config_id={config.id}`;
schedulerEditor.nylasSessionsConfig = {
clientId: "<NYLAS_CLIENT_ID>", // Replace with your Nylas client ID from the previous section.
redirectUri: `${window.location.origin}/scheduler-editor`,
domain: "https://api.us.nylas.com/v3",
hosted: true,
accessType: "offline",
};
schedulerEditor.defaultSchedulerConfigState = {
selectedConfiguration: {
// Create a public Configuration that doesn't require a session.
requires_session_auth: false,
scheduler: {
rescheduling_url: `${window.location.origin}/reschedule/:booking_ref`,
cancellation_url: `${window.location.origin}/cancel/:booking_ref`
}
}
};
</script>
</body>
</html> <!-- index.html -->
<!DOCTYPE html>
<html class="h-full bg-white" lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Nylas Scheduling Component</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@100..900&display=swap" rel="stylesheet" />
<script src="https://cdn.tailwindcss.com"></script>
<style type="text/css">
body {
font-family: "Inter", sans-serif;
}
</style>
</head>
<body>
<div class="grid gap-0 h-full place-items-center">
<div class="grid gap-4">
<!-- A button to view the Scheduler Editor -->
<a href="scheduler-editor.html" class="w-fit border border-blue-500 hover:bg-blue-100 text-blue-500 font-bold py-2 px-4 rounded">
View Scheduler Editor
</a>
<!-- Add the Nylas Scheduling Component -->
<nylas-scheduling></nylas-scheduling>
</div>
</div>
<!-- Configure the Nylas Scheduling Component with a Configuration ID. -->
<script type="module">
import { defineCustomElement } from "https://cdn.jsdelivr.net/npm/@nylas/web-elements@latest/dist/cdn/nylas-scheduling/nylas-scheduling.es.js";
defineCustomElement();
const nylasScheduling = document.querySelector("nylas-scheduling");
nylasScheduling.schedulerApiUrl = "https://api.us.nylas.com";
// Get the Configuration ID from the URL (`?config_id=<NYLAS_SCHEDULER_CONFIGURATION_ID>`).
const urlParams = new URLSearchParams(window.location.search);
// If `config_id` doesn't exist, throw a `console.error`.
if (!urlParams.has("config_id")) {
console.error(
"No Scheduler Configuration ID found in the URL. Please provide a Configuration ID."
);
}
// Set the Configuration ID.
nylasScheduling.configurationId = urlParams.get("config_id");
</script>
</body>
</html> import { BrowserRouter, Route, Routes } from "react-router-dom";
import { NylasSchedulerEditor, NylasScheduling } from "@nylas/react";
import "./App.css";
function App() {
// Get the configuration ID from the URL query string
const urlParams = new URLSearchParams(window.location.search);
const configId = urlParams.get("config_id") || "";
return (
<BrowserRouter>
<Routes>
<Route path="/" element={
<div>
<a href="/scheduler-editor" className="button">View Scheduler Editor</a>
<NylasScheduling
configurationId={configId}
schedulerApiUrl="https://api.us.nylas.com"
/>
</div>
} />
<Route path="/scheduler-editor" element={
<div>
<NylasSchedulerEditor
schedulerPreviewLink={`${window.location.origin}/?config_id={config.id}`}
nylasSessionsConfig={{
clientId: "NYLAS_CLIENT_ID", // Replace with your Nylas client ID from the previous
redirectUri: `${window.location.origin}/scheduler-editor`,
domain: "https://api.us.nylas.com/v3", // or 'https://api.eu.nylas.com/v3' for EU data center
hosted: true,
accessType: 'offline',
}}
defaultSchedulerConfigState={{
selectedConfiguration: {
requires_session_auth: false, // Creates a public configuration which doesn't require a session
scheduler: { // The callback URLs to be set in email notifications
rescheduling_url:`${window.location.origin}/reschedule/:booking_ref`, // The URL of the email notification includes the booking reference
cancellation_url:`${window.location.origin}/cancel/:booking_ref`
}
}
}}
/>
</div>
} />
</Routes>
</BrowserRouter>
);
}
export default App; @import url('https://fonts.googleapis.com/css2?family=Inter:wght@100..900&display=swap');
html {
height: 100%;
}
body {
font-family: 'Inter', sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
height: 100%;
} #root {
display: grid;
place-items: center;
height: 100%;
}
#root > div {
display: grid;
gap: 1rem;
}
.button {
width: fit-content;
padding-left: 1rem;
padding-right: 1rem;
padding-top: 0.5rem;
padding-bottom: 0.5rem;
font-weight: 700;
color: rgb(59, 130, 246);
text-decoration: inherit;
border-width: 1px;
border-radius: 0.25rem;
border-color: rgb(59, 130, 246);
border-style: solid;
} Start a local development server
To create a Scheduling Page from the Scheduler Editor, you'll need a working Scheduler UI. To do this, run a local server to host your Scheduler Editor and Scheduling Pages.
Navigate the root directory of your project and run the following command.
npx serve --listen <PORT> npm run dev -- --port <PORT> After you run the command, open your browser to http://localhost:<PORT>/scheduler-editor to see your Scheduler Editor.
Create a Scheduling Page
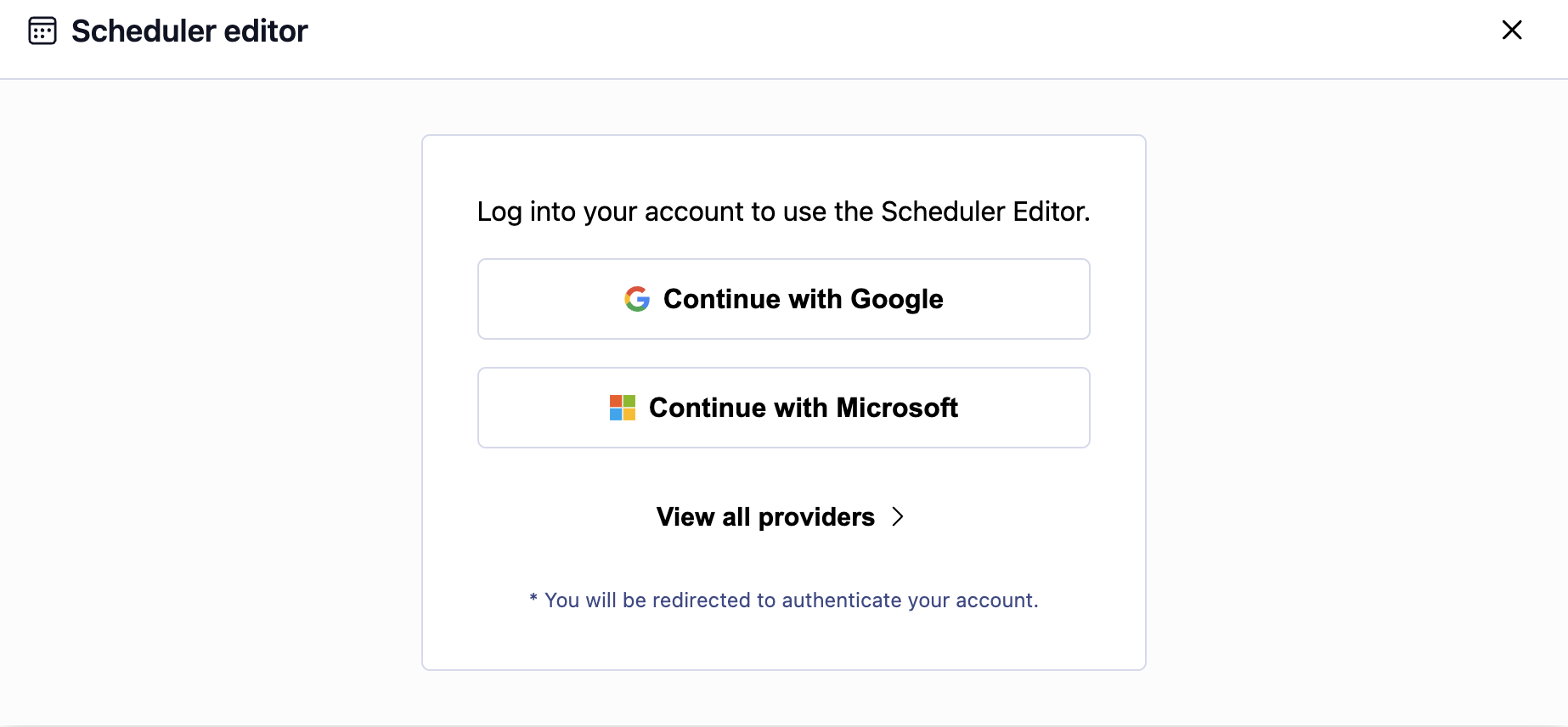
When you visit the Scheduler Editor, you are prompted to log in to the editor using the provider of your choice. Select the provider to use and log in to your account. After you log in, the provider redirects you to the Scheduler Editor.

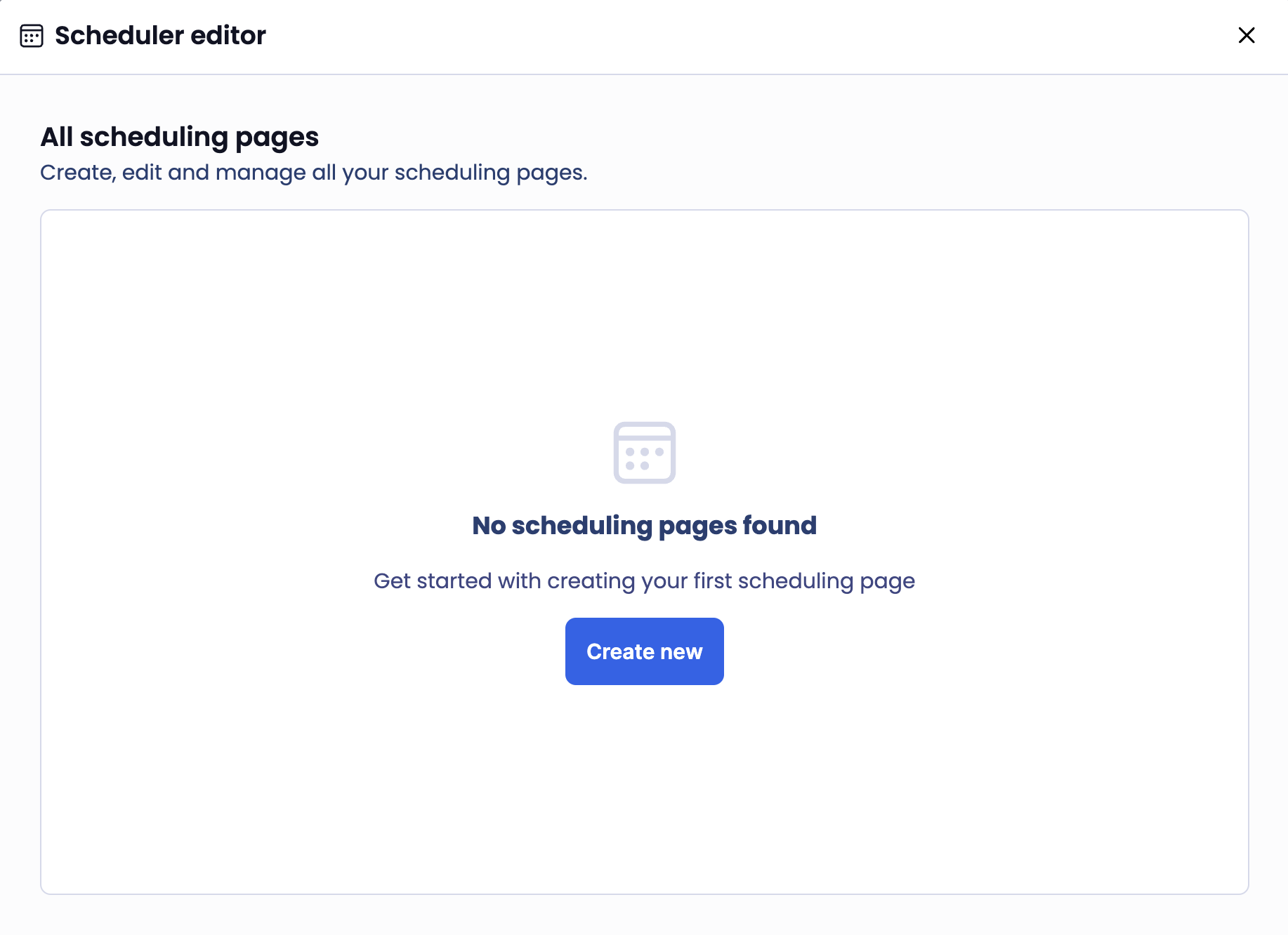
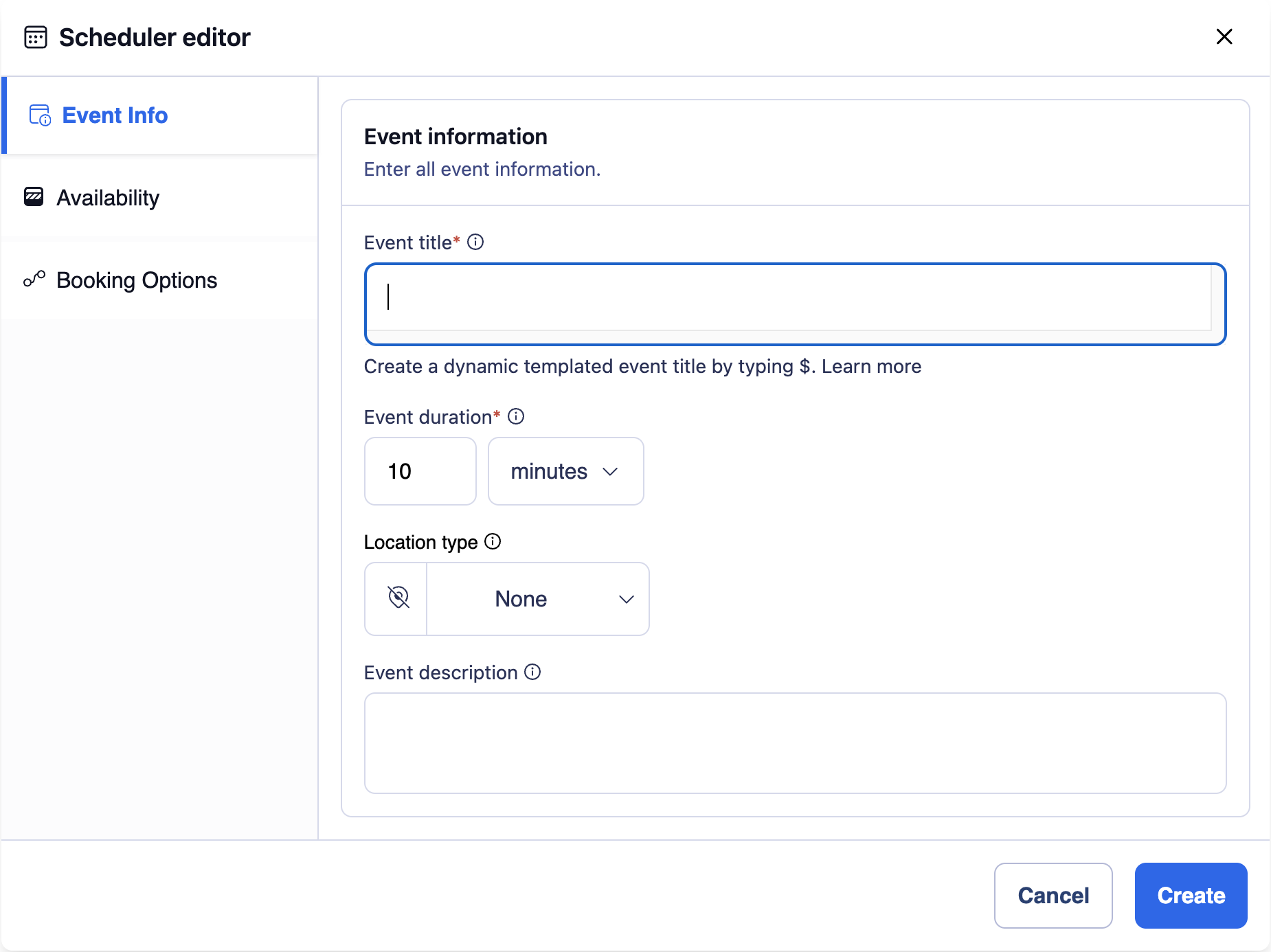
You can now create a new Scheduling Page. Click Create new.

Enter the event title, duration, and description. To set the availability for the event, click Availability in the left navigation. After you enter the event details, click Create.

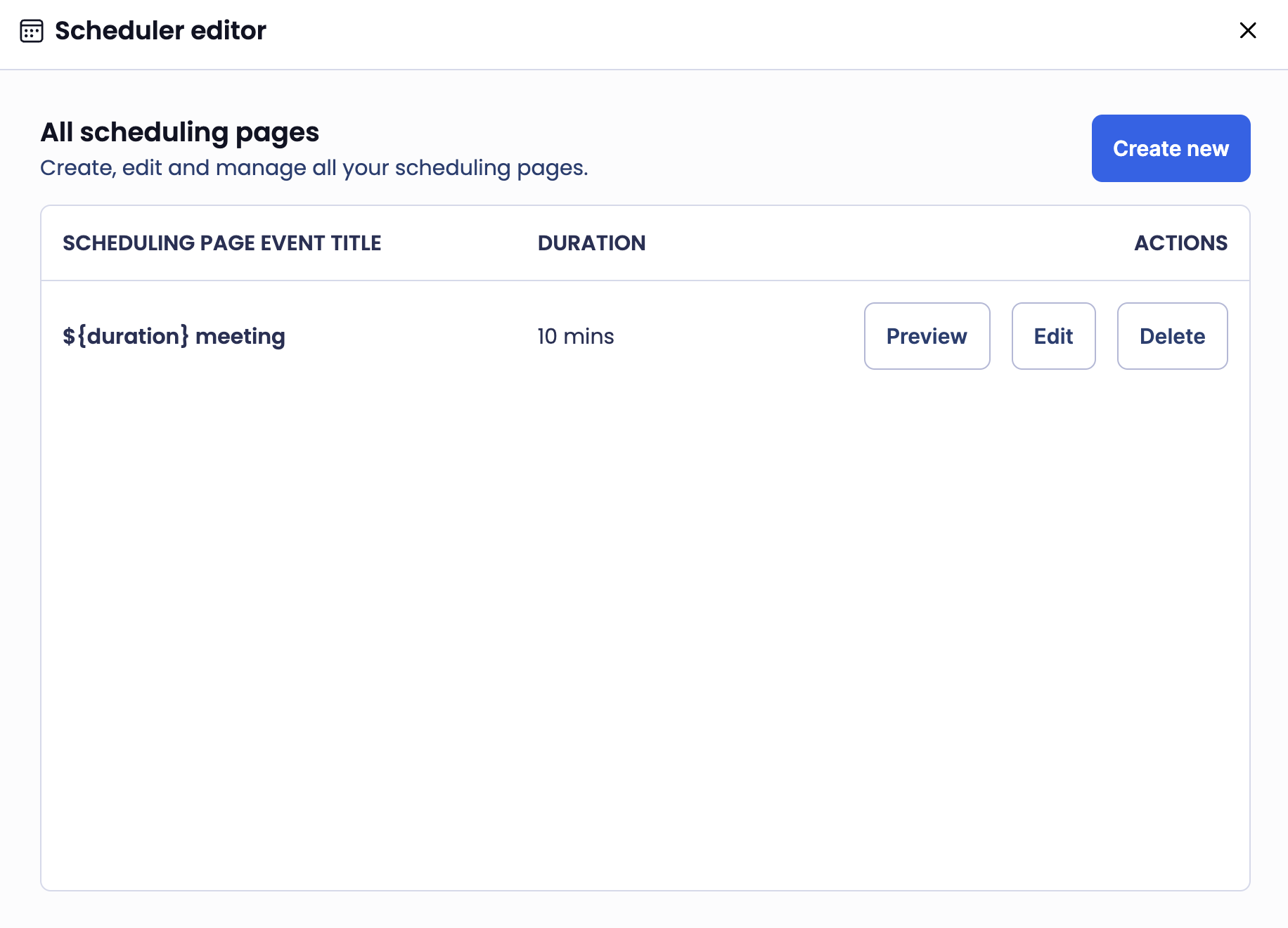
If you click Cancel, the Scheduler Editor shows the manager view, which includes a list of available Scheduling Pages.

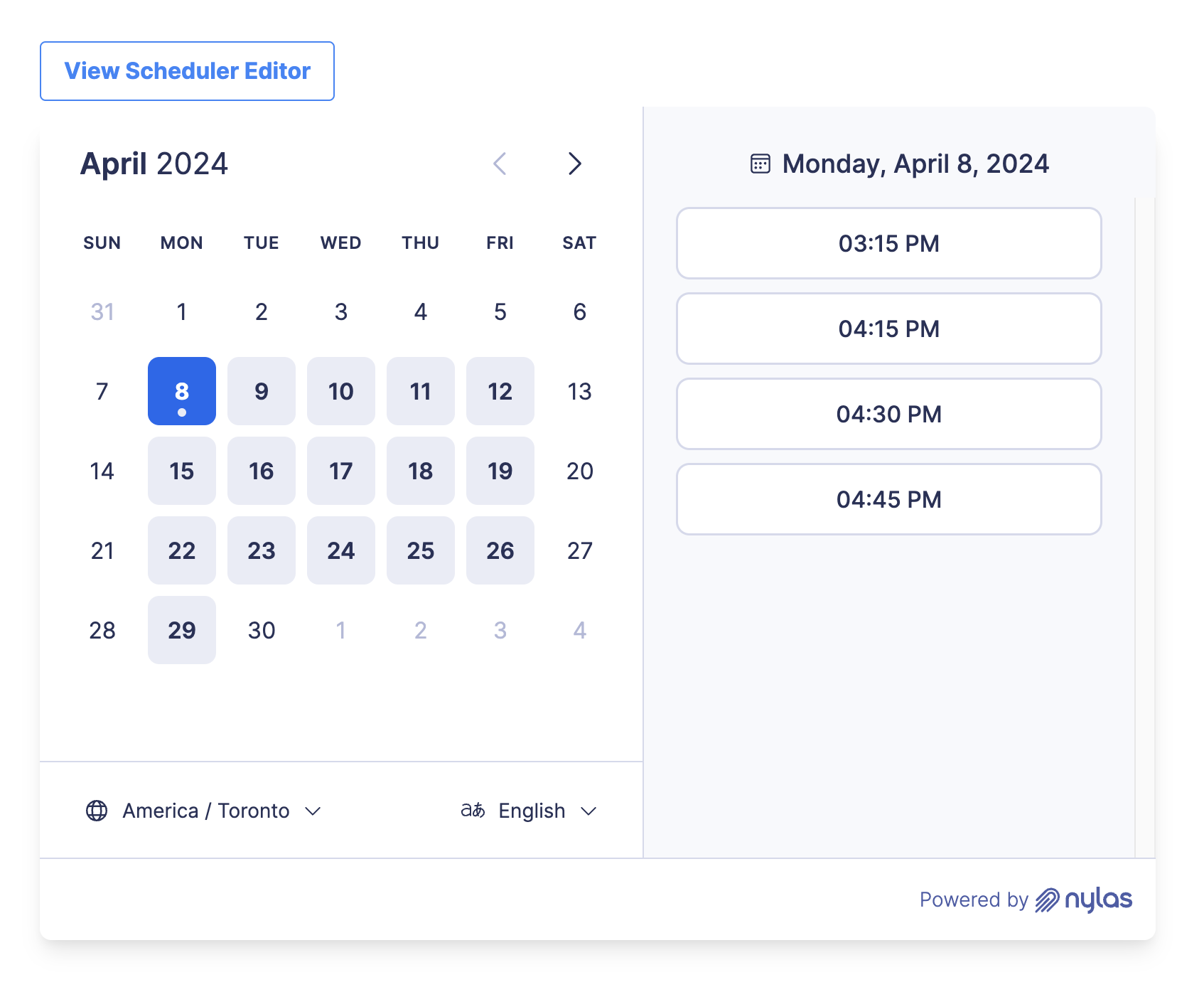
Visit your Scheduling Page
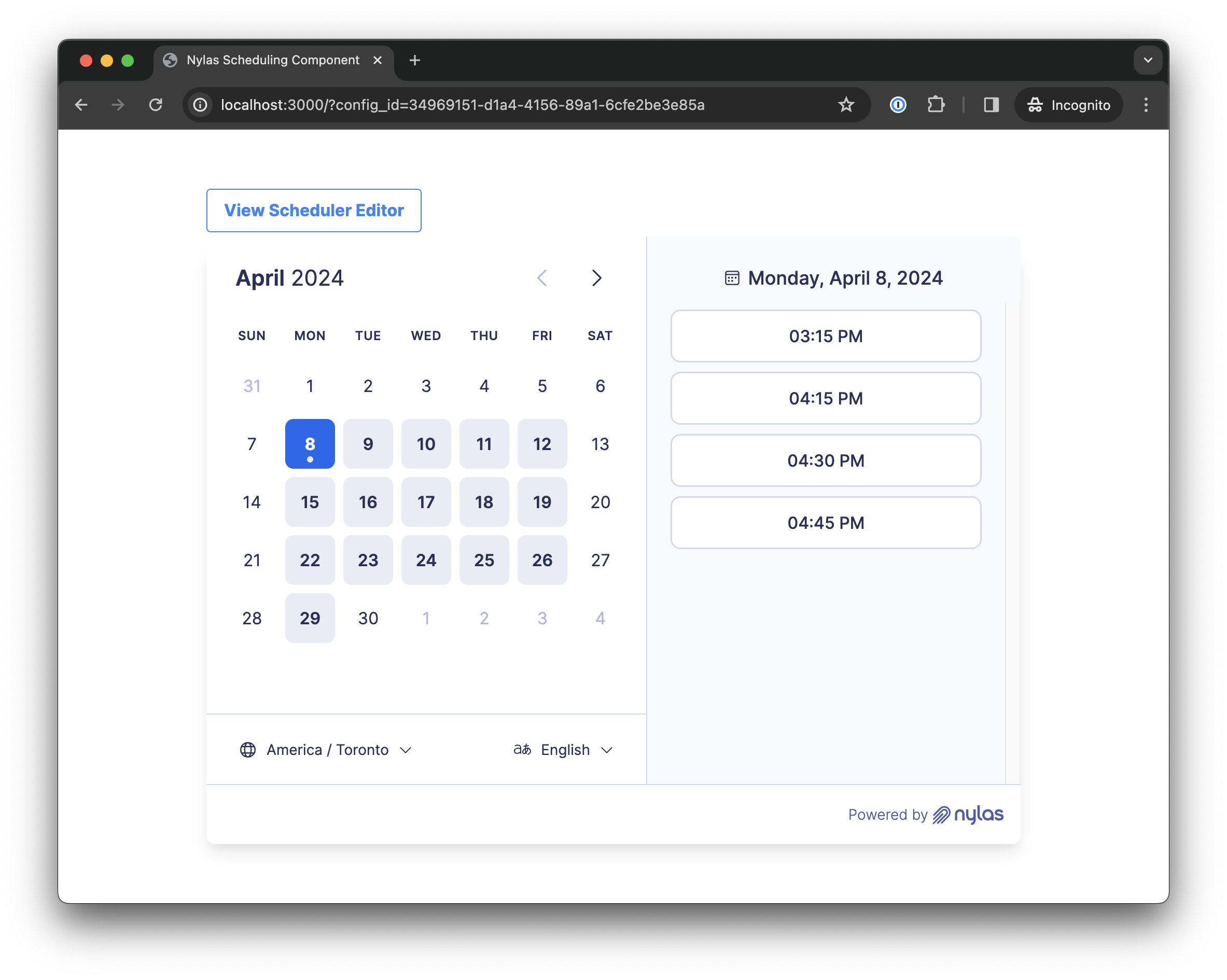
To visit the Scheduling Page you just created, click Preview from the Scheduler Editor manager view. The Scheduling Page's URL includes the configuration ID. Once you have the configuration ID, you can also visit the Scheduling Page at http://localhost:3000/?config_id=<NYLAS_SCHEDULER_CONFIGURATION_ID>.
The Scheduling Page allows you to book an event using the configuration you set the previous steps.

Next steps
Congrats! In this Quickstart you set up an application, set up OAuth, and implemented Nylas Scheduler. If you want to see the complete code for this Quickstart guide, you can find it on GitHub: Web component (HTML) or React.
The links below are further reading as you continue your journey to Nylas greatness: